티스토리 뷰
💻 리액트
리액트의 가장 큰 장점은 재사용성이다. 화면에 띄워지는 모든 요소들을 '컴포넌트'라는 조각의 형태로 쪼개어 필요한 곳마다 다시 쓸 수 있도록 한다. 이러한 특성 때문에 리액트에서는 "상속"의 개념 대신 "합성"의 개념에 보다 적합하다. 이 합성은 바로 JSX라는 새로운 꼴을 통해 이루어진다.
🎯 JSX란?
: HTML과 비슷해보이지만, JS와 XML이 합쳐져 있는 꼴,
XML 문법으로 코드를 작성하면 Babel과 같은 도구가 JS로 변환시켜준다.
📚 JSX 특징
- 열린 태그와 닫힌 태그는 쌍으로 존재
- 열린 태그와 닫힌 태그 사이에 아무것도 없는 경우 <Hello />와 같이 한번에 열고 닫는 Self Closing
- HTML에서는 닫지 않는 input, br도 마찬가지로 닫아줘야한다, ex) <input />, <br />
- 하나의 컴포넌트에서 return 시에는 반드시 하나의 태그로 묶어야한다.
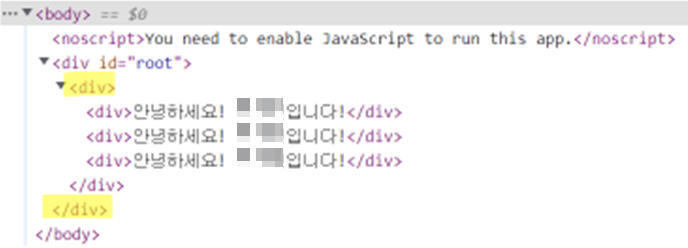
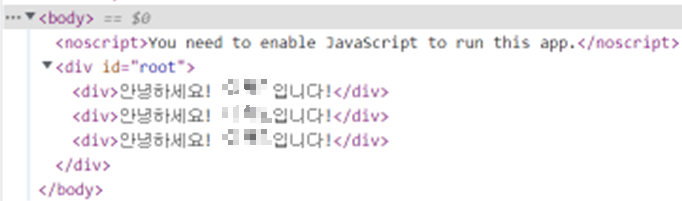
- 반복된 div 태그로 인해 복잡해질 가능성도 있으므로 Fragment <>를 이용하기도 함.
ex) 아래와 같은 코드 중 App에서 return 하는 JSX 객체를 div 태그로 묶었을 때와 Fragment <>로 묶었을 때,
/* Hello.js */
import React from 'react';
function Hello() {
return <div>안녕하세요! ***입니다!</div>
}
export default Hello;/* App.js */
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
</div>
);
}
export default App;Fragment <> 사용시, 렌더링시에 Fragment 태그는 보이지 않고 자식 태그들이 바로 보인다.


- 자바스크립트 변수를 JSX 내부에서 보여주고 싶을 때엔 { }를 사용한다.
- JSX태그에 style을 직접 주고 싶을 땐, CSS 속성명을 ‘-'로 구분되어있는 것을 모두 camelCase형태로 표현
- Ex) background-color => backgroundColor
<div style={{backgroundColor:'gray'}}>안녕하세요!!</div>- JSX 요소에 class를 부여하고 싶을땐 class 대신 className을 사용한다.
- Ex) class => className
<div className='box'}>안녕하세요!!</div>
🎯 Props
: 컴포넌트를 통해 값을 전달할 때 사용되는 개념으로 properties의 준말
리액트는 컴포넌트들 사이에 하나의 트리와 비슷한 관계를 형성하게 된다. 상단에 있는 컴포넌트는 하단에 있는 컴포넌트에게 자신이 가진 데이터를 넘겨줄 수 있다. 이해하기 쉽게 값을 전달하는 컴포넌트를 부모, 받는 컴포넌트를 자식 컴포넌트라고 정의한다. 자식 컴포넌트는 부모로부터 넘겨받는 모든 객체들을 하나의 객체(주로 props라는 이름을 사용)로 모아서 넘겨받게 된다.
📚 Props 특징
- 부모로부터 props를 전달받지 못했을 때, default로 사용할 props 설정(defaultProps) 가능
Hello.defaultProps = { name: ‘이름없음’ };- 내부에 다른 컴포넌트들이 들어갈 수 있는 Wrapper 클래스 작성시, props의 children 속성을 이용한다.
- Props를 활용하면 조건에 따라 화면에 특정한 효과를 줄 수 있도록 제어할 수 있는데, 이를 조건부 렌더링이라고 한다.
- 주로 조건 판별에 삼항연산자를 사용하지만, 참/거짓에 따라 렌더링 유무가 달린 조건이라면 삼항연산자보다 &&연산자를 사용하는 것이 간편하다.
💻 코드를 통해 알아보기
./src
- Hello.js
- App.js
- Wrapper.js
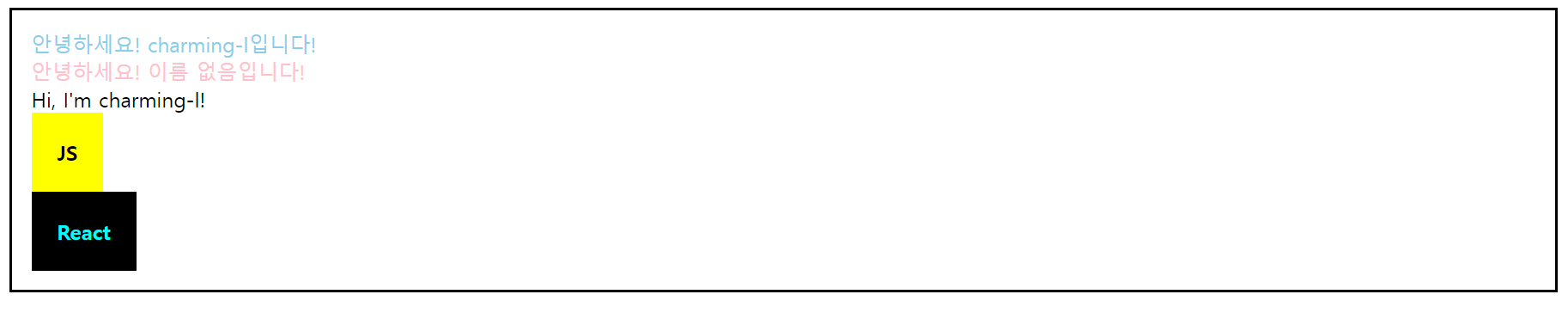
Hello 컴포넌트는 App 컴포넌트로부터 글자색에 쓰일 color 속성과 자신을 소개할 이름 name 속성을 props로 넘겨받아서 JSX 객체를 리턴한다. Wrapper 클래스는 App 컴포넌트의 CSS가 적용된 예쁜 껍데기 태그로 사용된다.
/* Hello.js */
import React from 'react';
// props = {color: App으로부터 넘겨받은 color값, name: App으로부터 넘겨받은 name 값}
function Hello(props) {
return <div style={{color:props.color} }>안녕하세요! { props.name }입니다!</div>
}
// props를 넘겨받지 못했을 때 사용할 defaultProps
Hello.defaultProps = { color: "pink", name: "이름 없음" };
export default Hello;✨ Hello.js에서 포인트
1. JSX에서 자바스크립트 변수는 { }로
2. defaultProps 설정
3. 부모로부터 넘겨받은 모든 속성들을 모아 props 객체({속성명: 속성값, ...})로 전달받아 사용
/* Wrapper.js */
import React from 'react';
function Wrapper(props) {
const style = {
border: '2px solid black',
padding: 15
}
return (
<div style={style}>{props.children}</div>
)
}
export default Wrapper;✨ Wrapper.js에서 포인트
1. Wrapper의 props 중 children 속성은 부모 객체에게 직접 전달받지 못해도 존재.
/* App.js */
import Wrapper from './Wrapper'
import Hello from './Hello';
function App() {
const inEnglish = "Hi, I'm charming-l!";
const JSStyle = {
padding: 20,
backgroundColor: 'yellow',
width: 'min-content',
fontWeight: 'bold',
}
const ReactStyle = {
padding: 20,
backgroundColor: 'black',
color: 'aqua',
width: 'min-content',
fontWeight: 'bold',
}
return (
<Wrapper>
<Hello name="charming-l" color="skyblue" />
<Hello></Hello>
<div>{inEnglish}</div>
<div style={JSStyle}>JS</div>
<div style={ReactStyle}>React</div>
<div className='gray-box' />
</Wrapper>
);
}
export default App;✨ App.js에서 포인트
1. 부모 컴포넌트에서 자식에게 데이터(props)를 넘길 때, 자식 태그의 안에 "속성명=값"의 형태로 추가

본 내용은 벨로퍼트와 함께하는 모던 리액트 를 공부한 후 정리한 글입니다.
'Front-end > React' 카테고리의 다른 글
| [React] && 를 이용한 조건부 렌더링, 불필요한 0 렌더링 이유 (0) | 2022.08.07 |
|---|---|
| [React] drag로 select 하기 / selecto 사용법 (0) | 2022.08.07 |



