티스토리 뷰
<문제 상황>
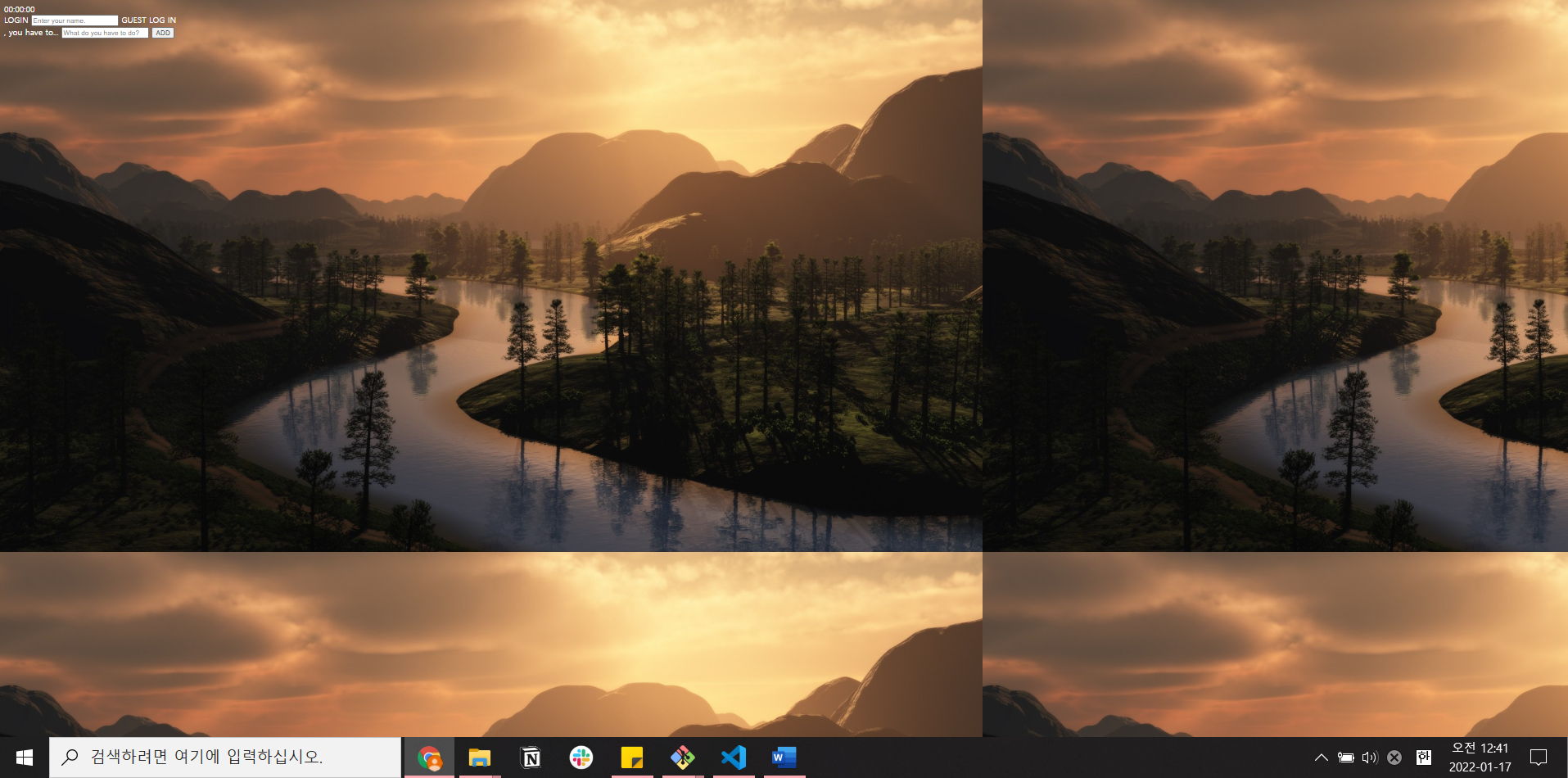
실제 Momentum처럼 배경에 랜덤한 이미지를 설정하고 싶었는데 이미지를 지정하면 자꾸 아래와 같이 여러 장의 사진이 반복되는 상황이 펼쳐졌다. 이미지의 해상도가 낮을 수록 여러개의 이미지가 반복되었다.

<상황: JavaScript로 배경 이미지 설정>
img 폴더에는 있는 모든 이미지들이 0.jpg, 1.jpg, ... 이렇게 규칙적으로 되어있어, 이미지파일의 이름들을 담은 배열을 별도로 생성하지 않았다. JS로 body의 배경 이미지를 변경하는 코드는 다음과 같이 작성하였다.
(사실 Nico는 JS에서 style을 건드리는걸 별로 좋아하지 않는다고 했던 것 같은데,
CSS에서만으로도 랜덤한 이미지 설정이 가능한지 몰라서 그냥 작성하였다ㅎㅎ)
/* js/backgound.js */
const imgNum = Math.floor(Math.random()*4);
const imgUrl = `url('img/${imgNum}.jpg')`;
document.body.style.backgroundImage = imgUrl;
혹시 이미지 파일의 이름이 규칙성이 없다면 그냥 이름이 담긴 배열을 저장하여 인덱스를 이용하도록 하자.
const imgArray = ["이미지파일1.jpg","이미지파일2.jpg","이미지파일3.jpg", ...];
const randomIndex = imgArray[Math.floor(Math.random)*imgArray.length];
const imgUrl = `url('img/${randomIndex}.jpg')`;
document.body.style.backgroundImage = imgUrl;
<해결: CSS 파일에 속성 추가>
우선, 배경으로 이미지 파일을 넣기 위해서는 backgroundImage 속성을 이용하면 된다.
나는 이 JS 리뷰 프로젝트에서는 background.js 파일에서 위의 속성을 지정해주었으므로, CSS 파일에 아래와 같은 속성 두개를 추가하여 해결할 수 있었다.
body {
background-repeat : no-repeat;
background-size : cover;
}
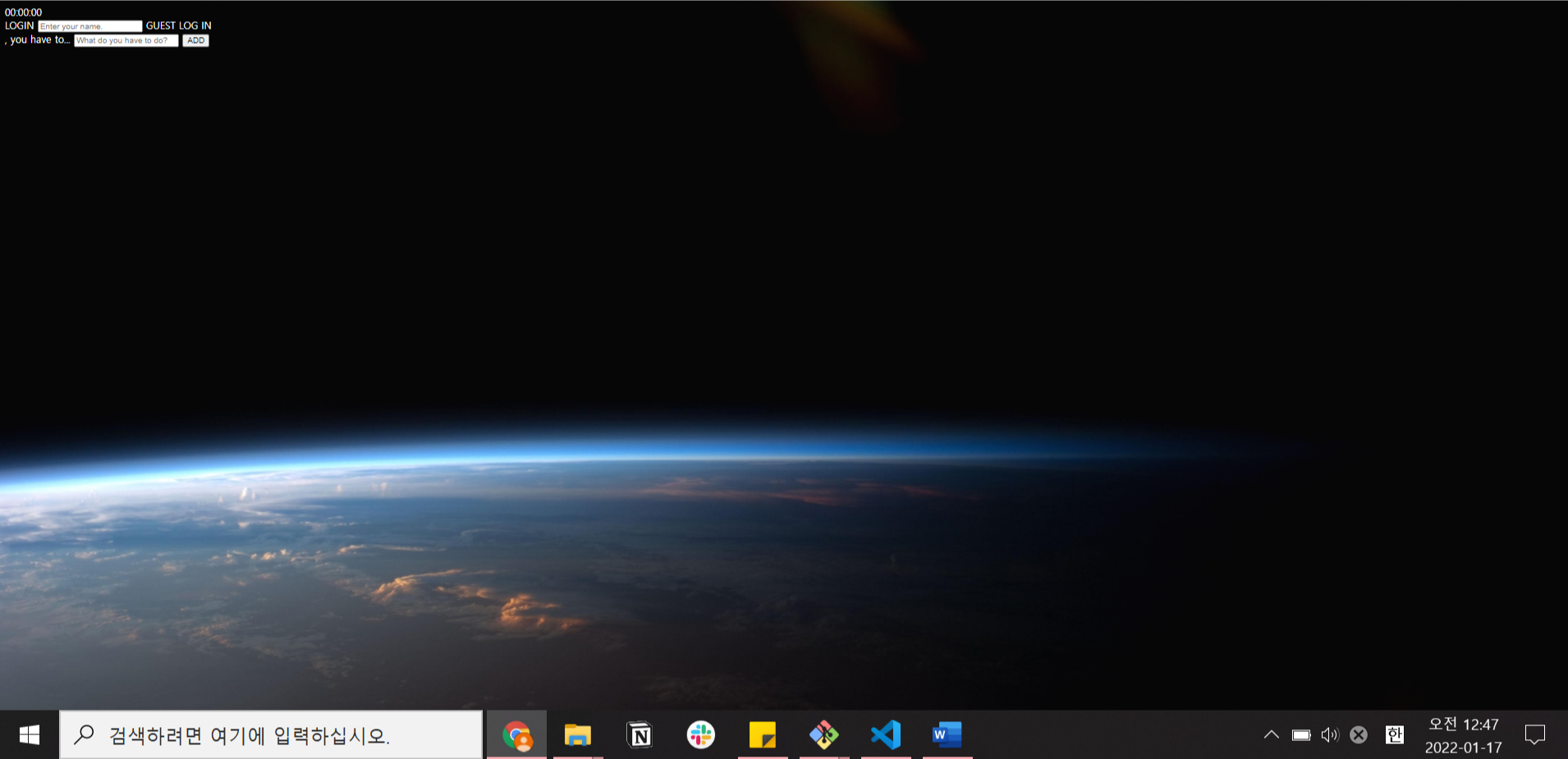
<결과 화면>

[ Nico의 바닐라 JS로 크롬 앱 만들기 - review project ]
Comments

