티스토리 뷰
교재 <리액트 네이티브 인 액션>
리액트 네이티브
- '리액트'라는 자바스크립트 라이브러리를 사용해 자바스크립트를 이용해서 모바일 앱을 만드는 프레임워크
- 자바스크립트 언어 하나로 앱 전체를 만들어 코드의 재사용성을 높임
- 크로스 플랫폼 앱으로 전환하는 데 소요되는 시간 절약
컴포넌트
- stateful vs stateless
- stateless 컴포넌트 : 생명주기 메서드 연결X, 자신만의 고유한 상태 유지 X
=> 화면에 보여지는 모든 데이터를 속성(=props)으로 받아야함 - 코드의 상단에는 'react'의 React를 가져와야 하며, 컴포넌트들(View, Text, ...)은 'react-native'에서 가져와야함
- stateful 컴포넌트의 상태(=state)를 setState()로 바꿀 수 있으며, 메서드의 결과로는 반드시 render 메서드가 호출됨
- 생명주기 메서드 중 render는 필수
작동방식 관련
JSX
- XML처럼 보이는 자바스크립트 구문의 확장
- 사용하면 가독력이 높아지고 유지하기 쉬움
스레드 처리
- 네이티브 기기와 통신하는 모든 자바스크립트의 기능은 분리된 별도의 스레드로 처리됨
=> UI와 애니메이션 구동이 별도의 간섭없이 자연스러워 보임! - 리액트 네이티브 앱 내에서 실행되는 스레드는 API 호출, 터치 이벤트, 인터랙션을 처리
리액트
- 오픈 소스 자바스크립트 라이브러리, 페이스북이 지원
- 가상 DOM을 사용
=> 변경 전후의 가상 DOM을 비교해 차이만 실제 DOM에 적용, DOM의 연산 감소
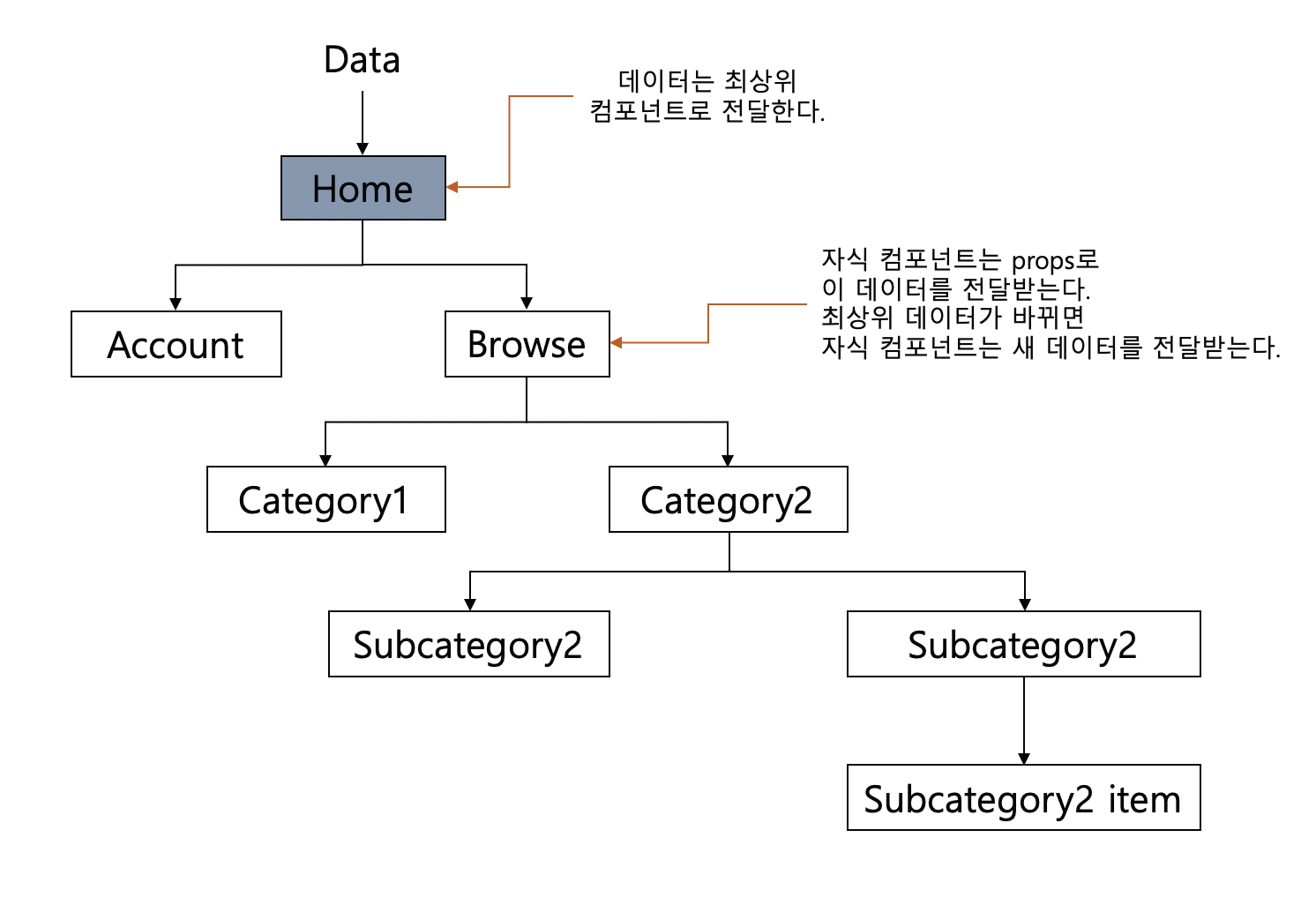
단방향 데이터 흐름
- 다른 자바스크립트 프레임워크나 **MVC 프레임워크와 다르게 리액트 네이티브는 단방향 데이터 흐름을 채택
- 데이터가 여기저기 흩어진 형태가 아니라 데이터의 계층 구조가 하나의 방식이라 앱을 이해하기 쉬워짐

- 부모에서 자식 방향으로 props의 형태로 데이터를 전달
디핑(코드 비교)
- 리액트는 비교를 통해서 필요한 변화를 브리지를 통해서 전달 => 브리지(bridge) : 각 플랫폼과의 중간 통로 역할
컴포넌트로 생각하기
- 목업을 컴포넌트들로 먼저 개념화 필수
- UI에서 공통 요소들을 재사용 가능한 컴포넌트로 분리할 것.
'Front-end > React-Native' 카테고리의 다른 글
| [React-Native] 컴포넌트(Component) (0) | 2022.02.28 |
|---|---|
| [React-Native] 리액트 네이티브 강점 (0) | 2022.02.19 |
| [React-Native] Image 컴포넌트 (0) | 2022.02.01 |
| [React-Native] TouchableOpacity, style, deaultProps (0) | 2022.01.31 |
| [React-Native] 크기 설정, 정렬 속성에 대해 (0) | 2022.01.26 |
Comments





